Draw a Box in Affinity Designer
Vector Shape Building – Part 2 – Bringing 3D shapes to life.
In this weblog mail, the 2nd in our serial of vector shape edifice guides, we will exist going through the process of calculation depth and perspective to your shapes. Even so working with fairly basic shapes like cylinders and cubes, but hopefully this guide will get yous on your way to creating more advanced illustrations and icons. The process might differ slightly from plan to program.
I will be using Affinity Designer to demonstrate the procedure, whilst as well explaining the differences in Adobe Illustrator.
I volition however be using some buttons and processes from the first function of this vector shape building tutorial then if you haven't been through that, the link is here – Vector Shape Building Part I.
One time you have been through that, nosotros can begin making some basic 3D shapes!
Cylinders, cones and prisms.
First of all, we'll starting time with the easiest aspect of making a shape announced 3D – giving the illusion that a shape occupies a 3 dimensional space, with multiple faces.
The easiest shapes to create are cubes, cuboids, cones, cylinders and triangular prisms (basically a Toblerone bar). We will kickoff by creating a simple cylinder from a side view, without any foreshortening or perspective.
See the gif below, followed by a step by step of the procedure.

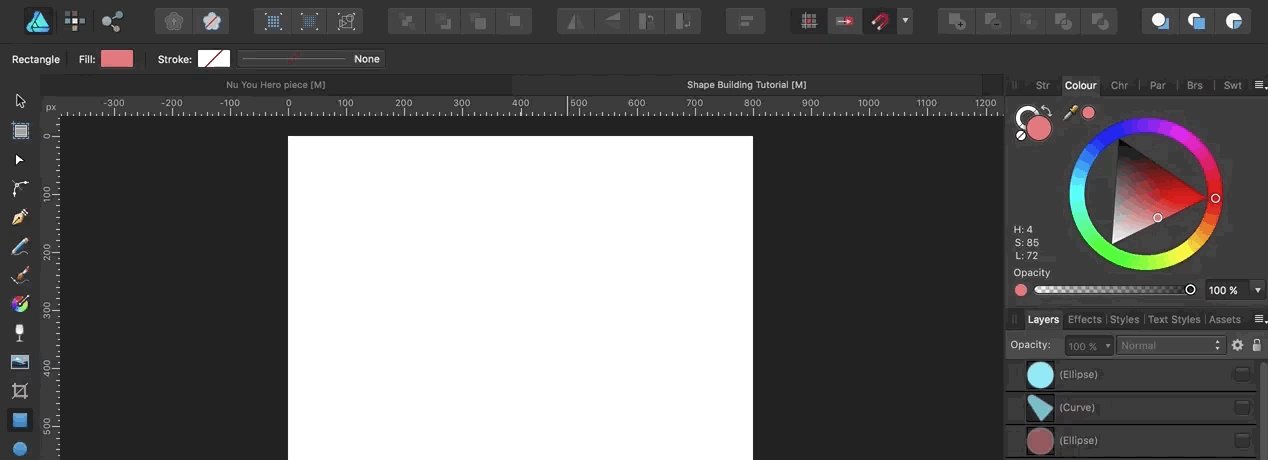
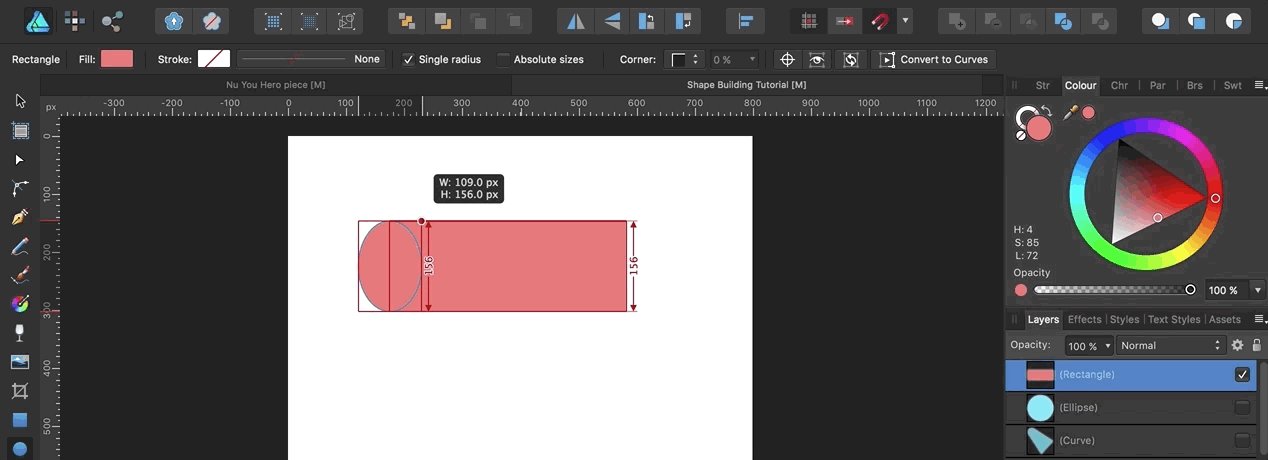
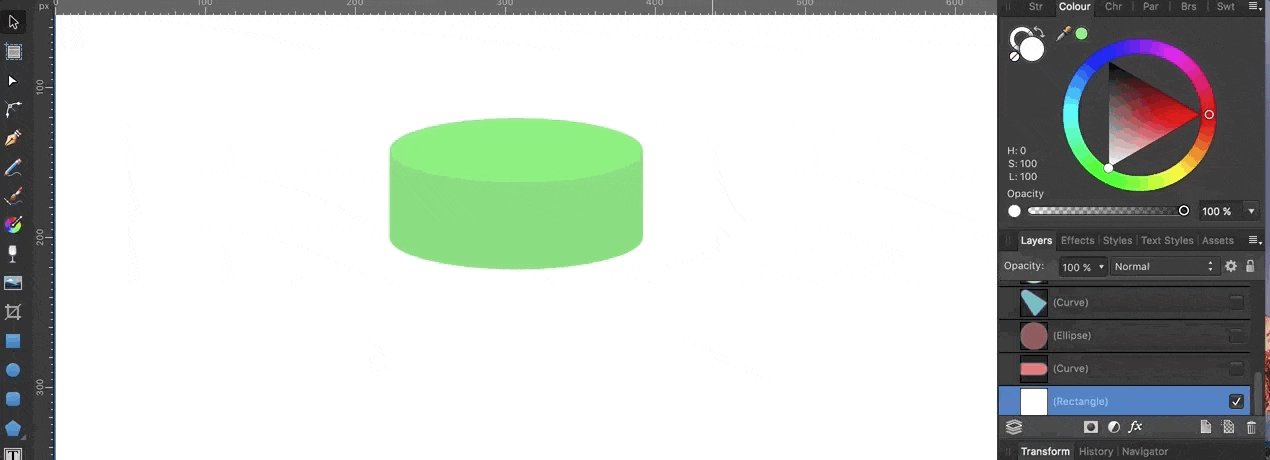
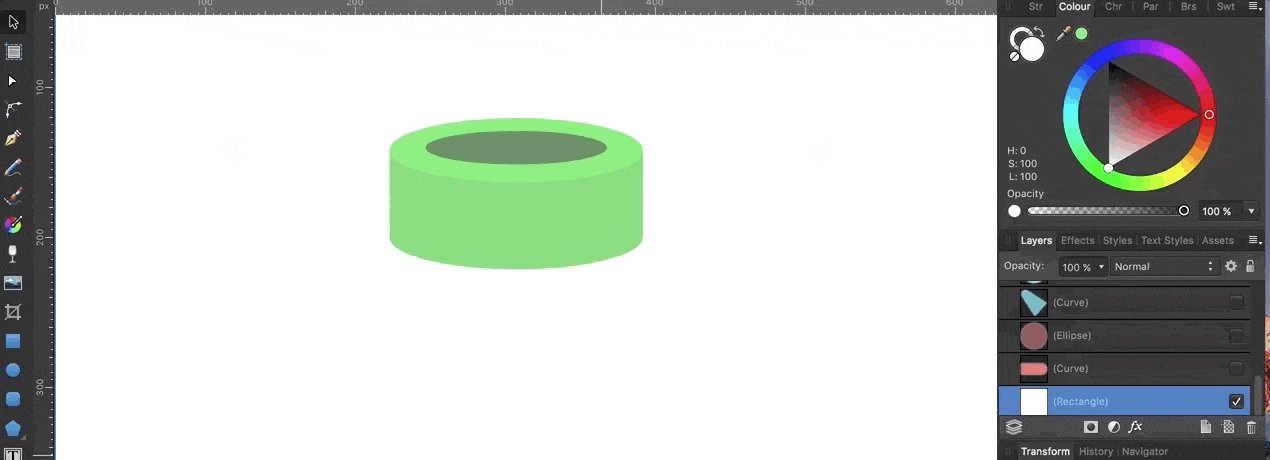
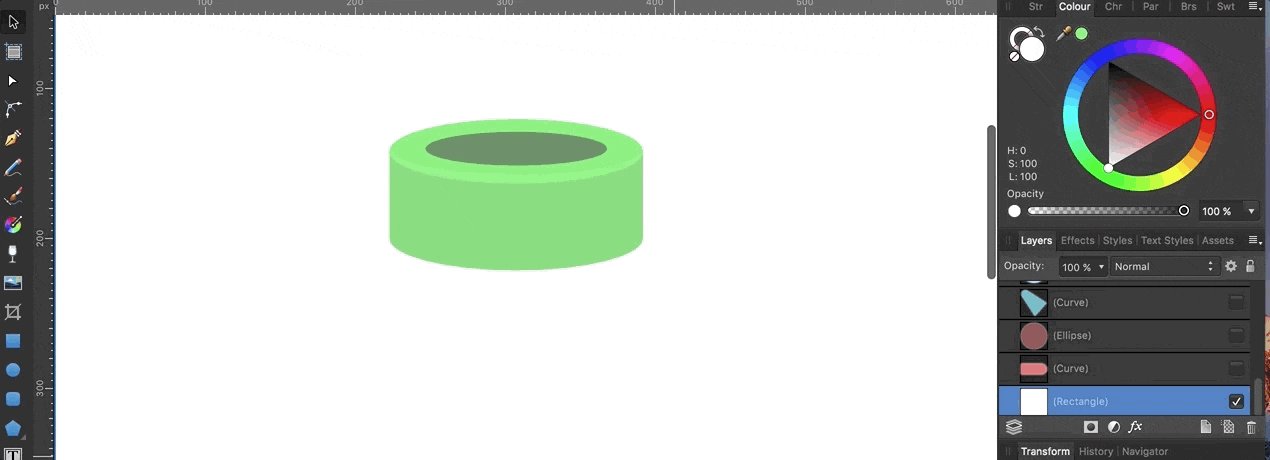
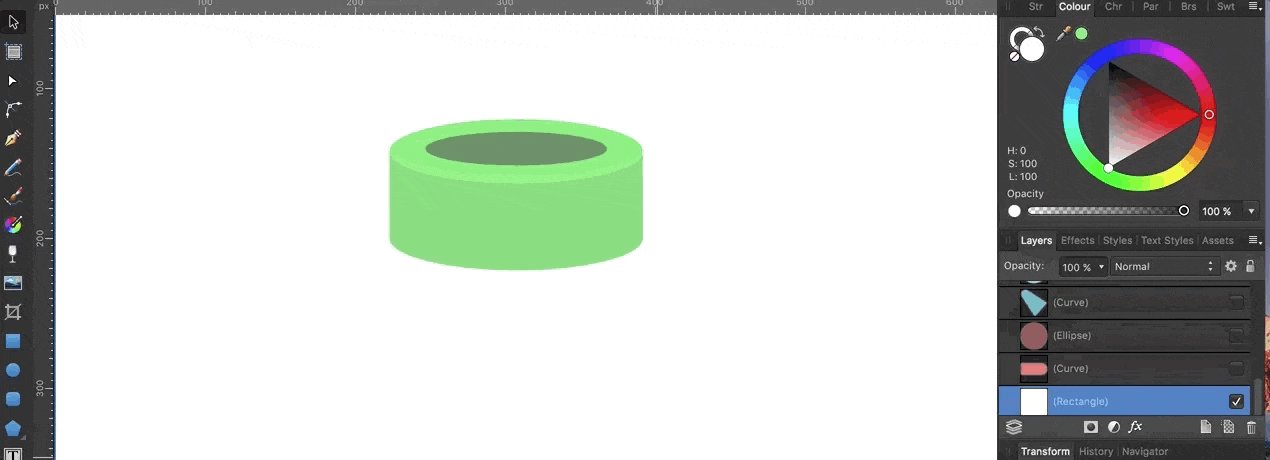
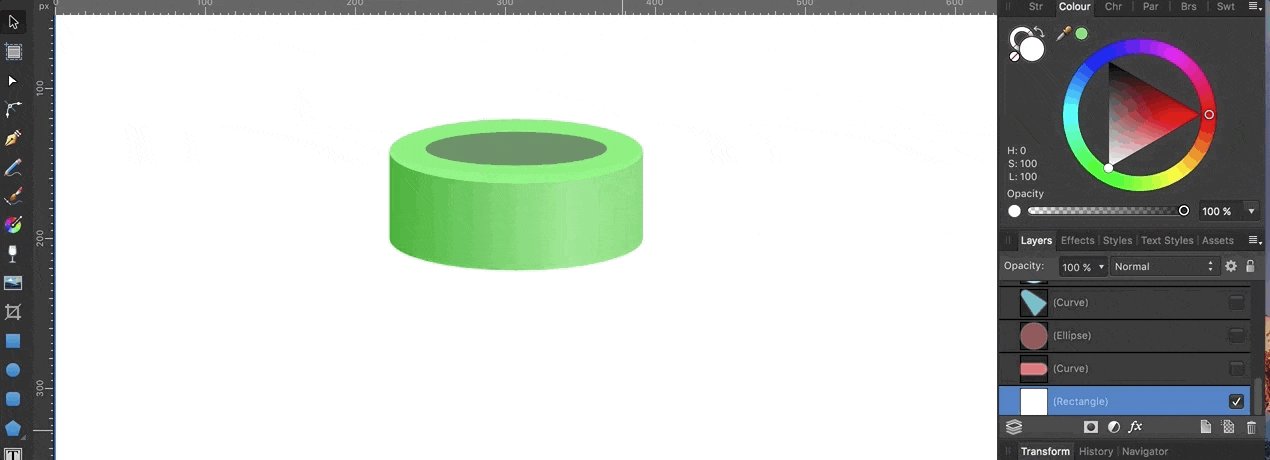
The simplest way to create a cylinder is draw a rectangle to the length you want your cylinder to exist, you and so need to add your circular confront to the 'front' and 'back' of the shape. And give the illusion that the 2 sides are facing different directions.
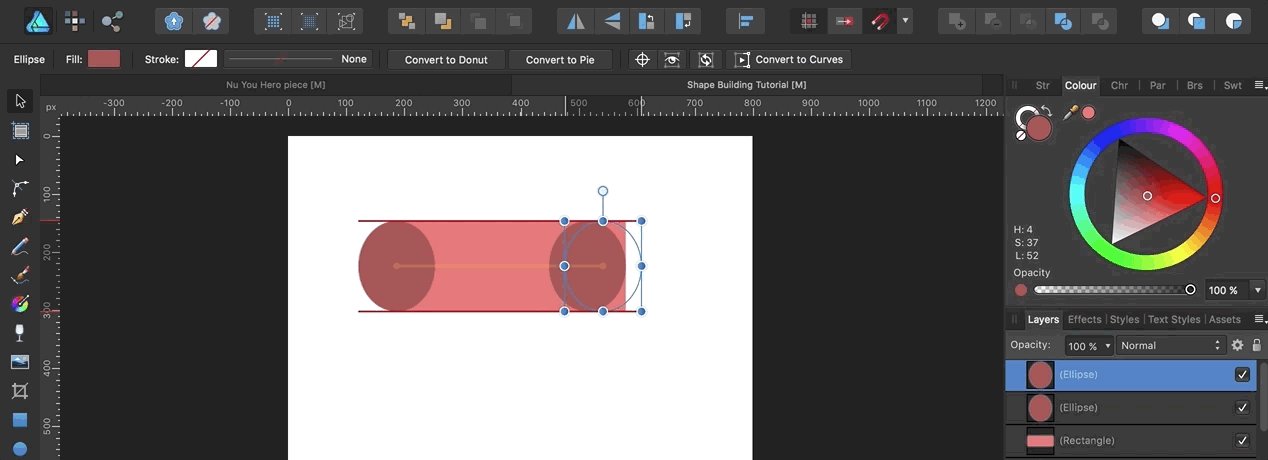
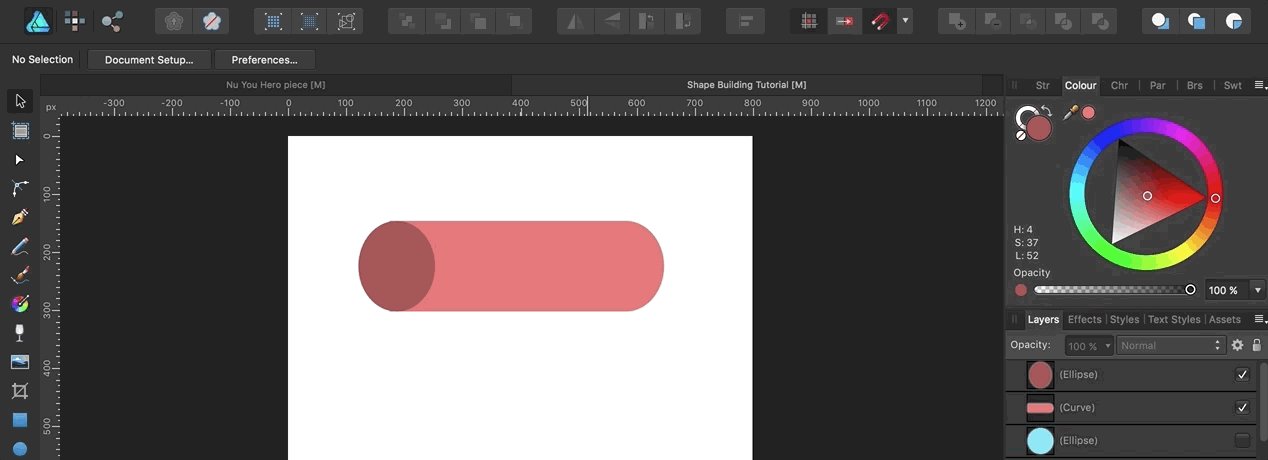
To practice this you should make the dorsum circumvolve the same color as the rectangle (or merge the shapes using the Add or Unite button depending which program you're using). You lot can then add the front facing shape and give this either a darker or lighter colour depending on which direction the light is coming from.
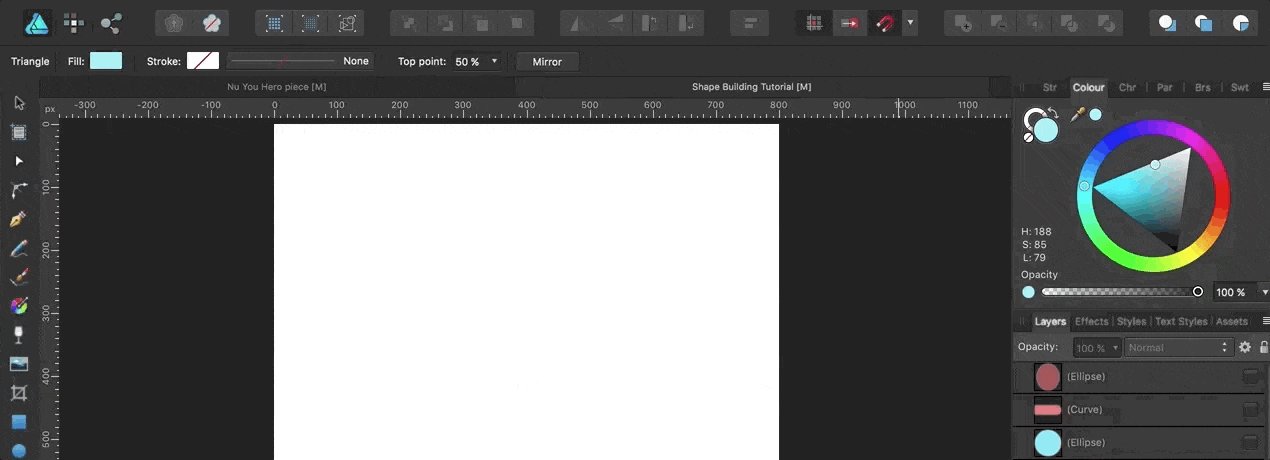
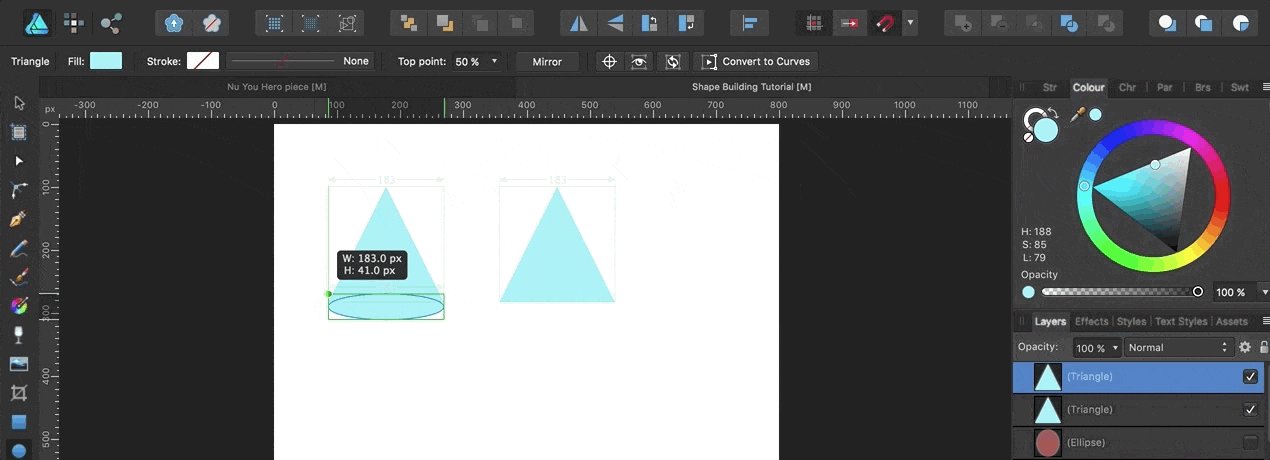
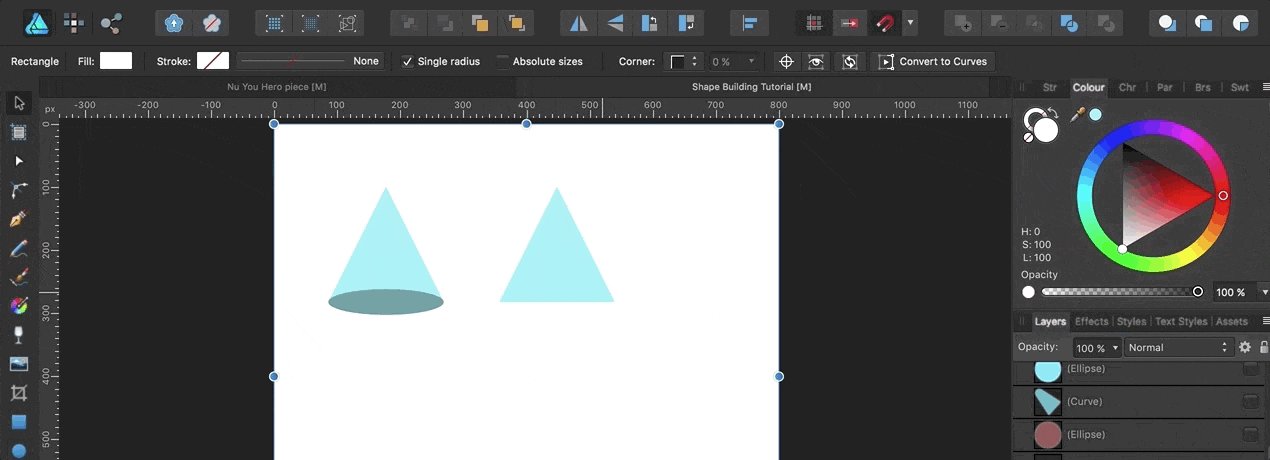
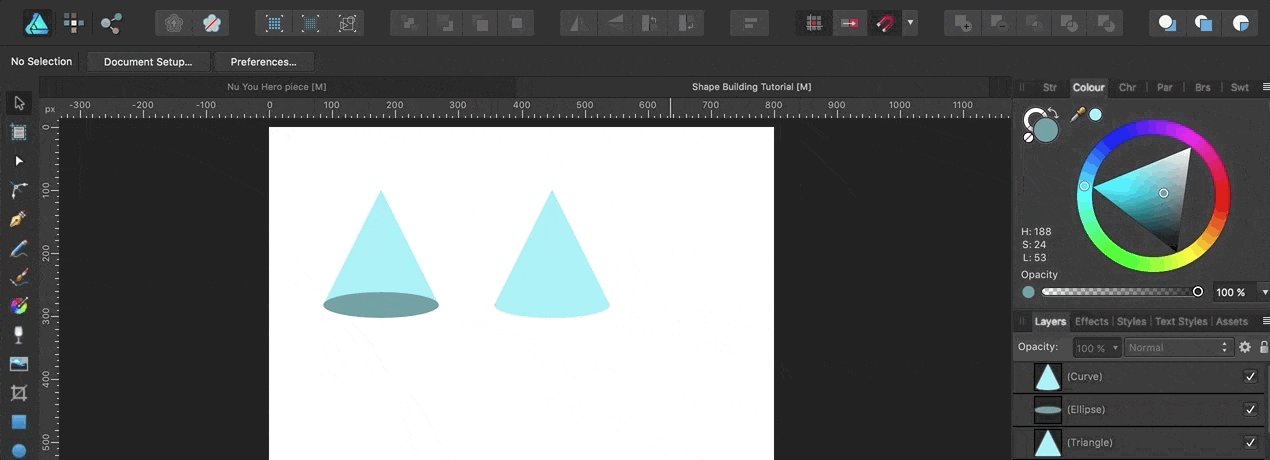
A similar technique applies for a cone…

And a prism (the tobelerone packaging shape)…

You can utilise this bones technique to most 2d shapes if you want to give the illusion of 3 dimensions from a side, above or below view of a shape.
Different viewpoints and perspectives
At present you lot tin can make a unproblematic 3d shape, it'south time to brand things a bit more than interesting. To give more of a sense of infinite and a more than dynamic illustration, you can utilise shape building to give the illusion of perspective or different viewpoint with your 3d shapes.
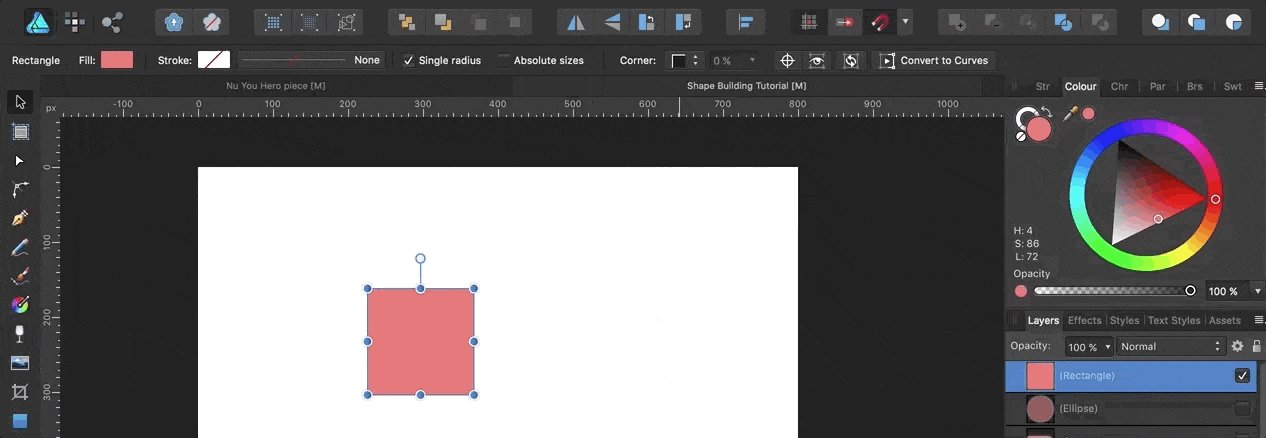
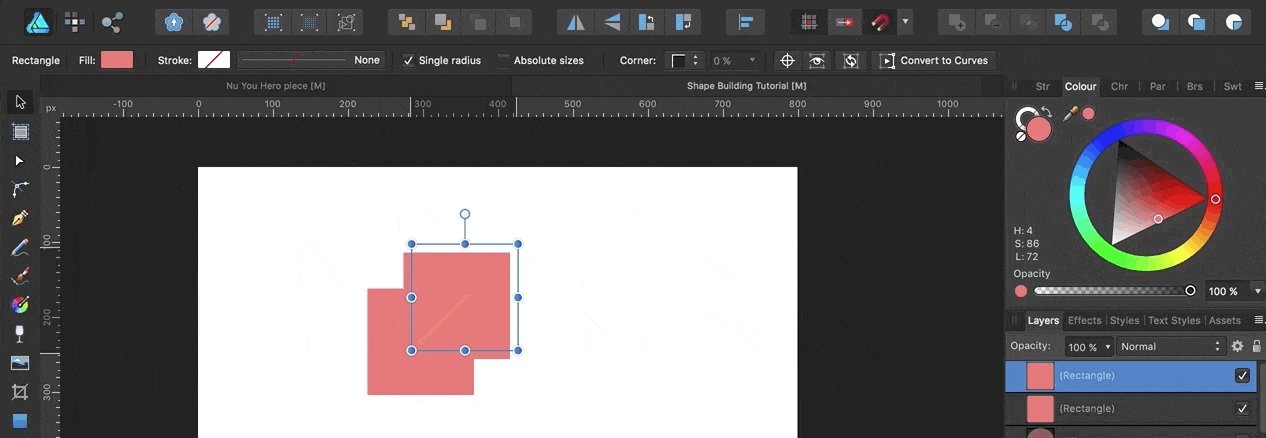
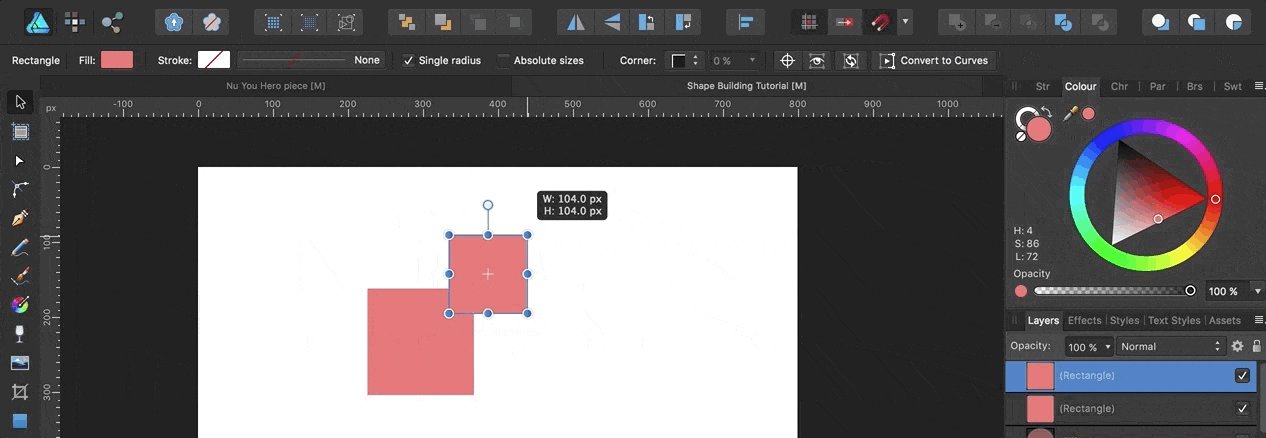
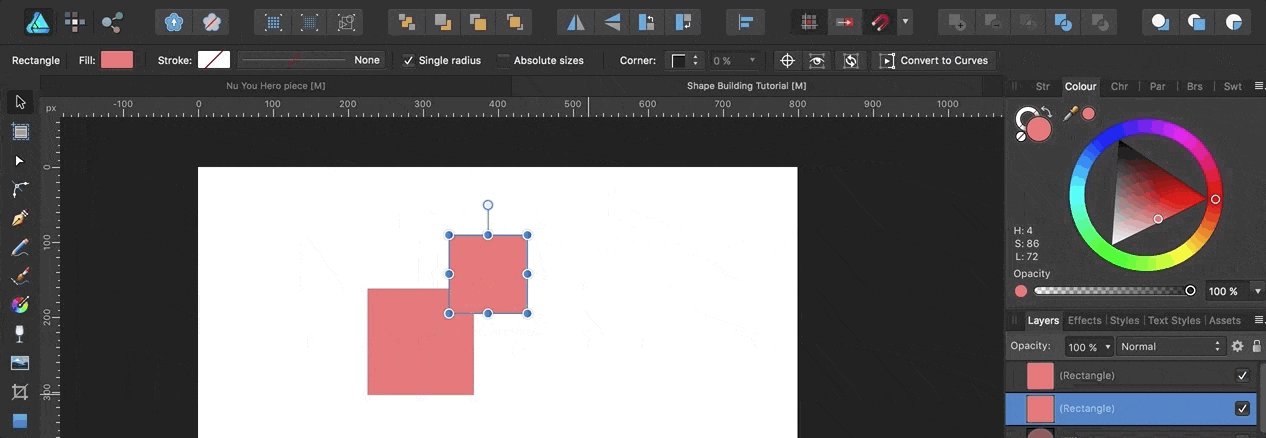
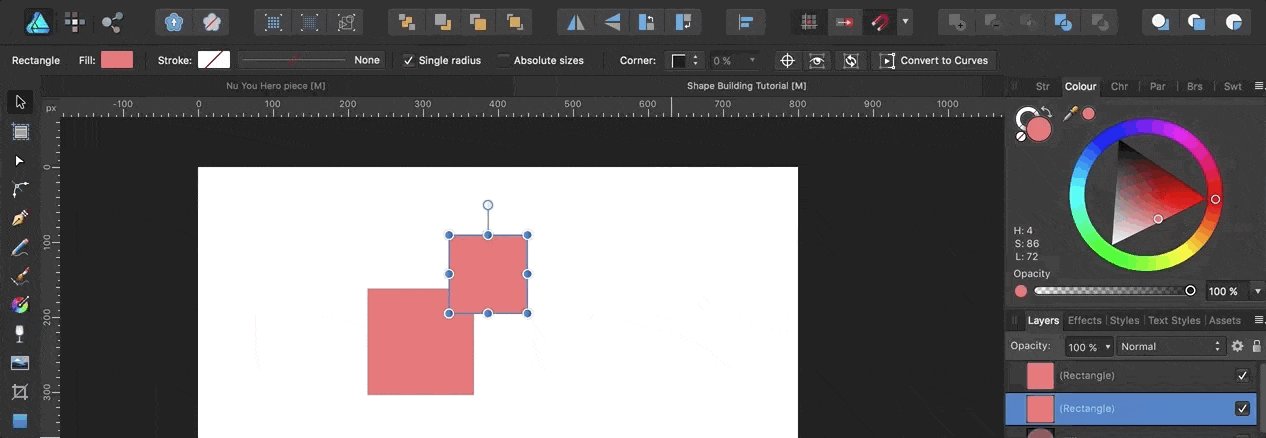
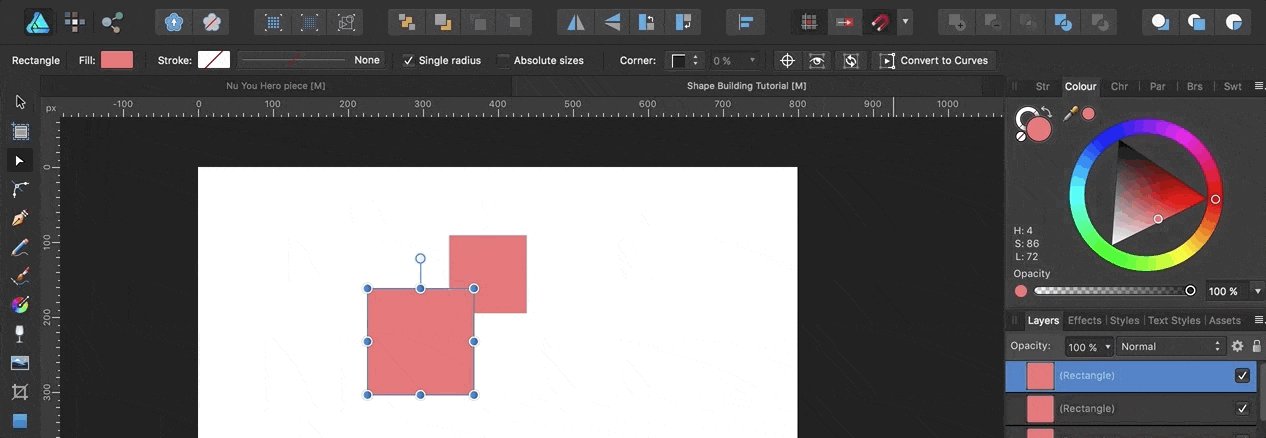
We'll first with some simple foreshortening of a cuboid…
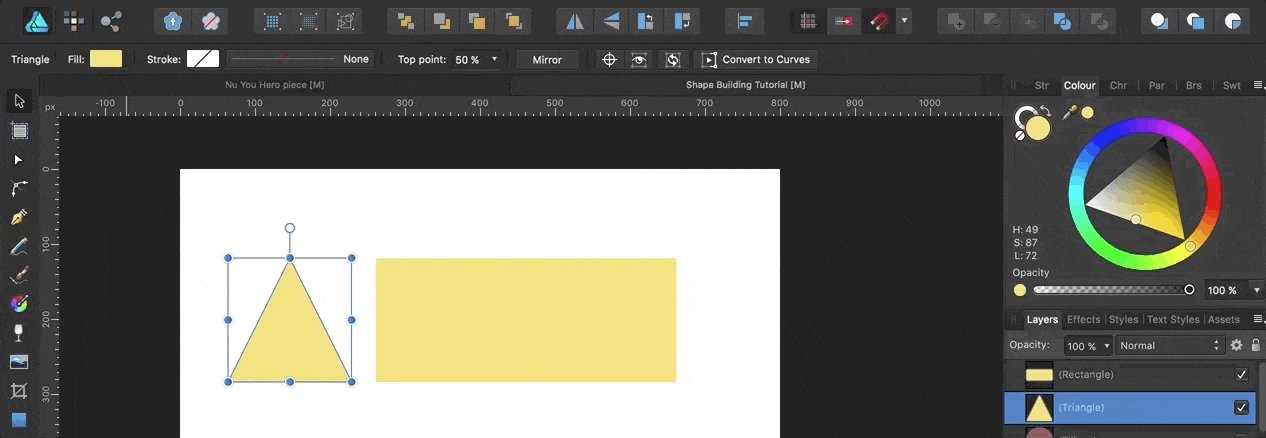
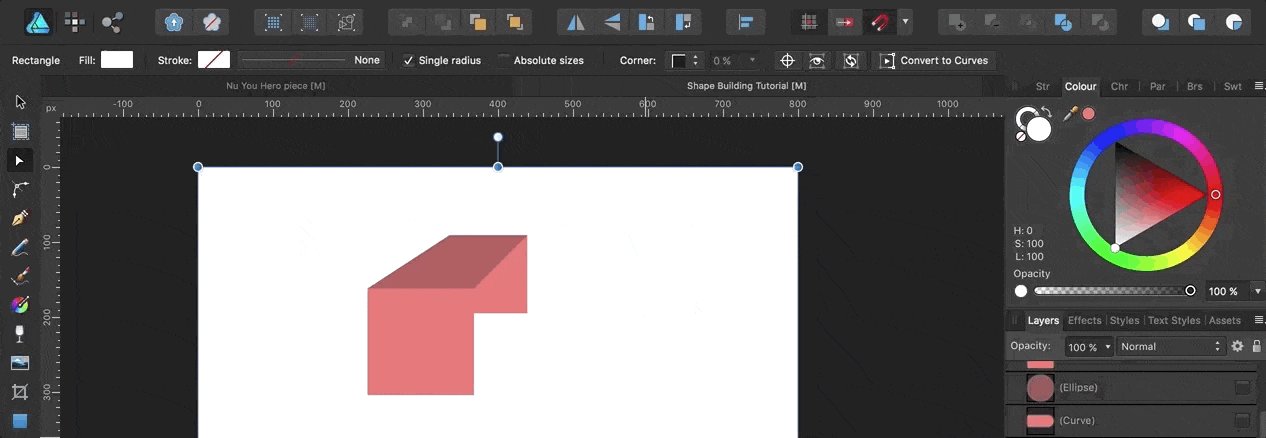
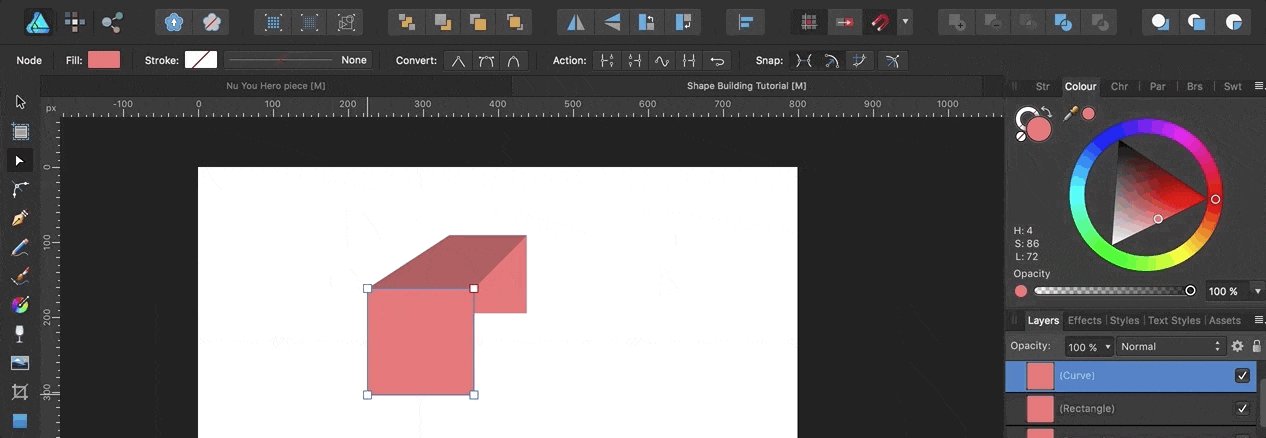
1: Start with a square, re-create it, move it in the direction you want the rear of your shape to be positioned. And so compress information technology down to the required size to give the illusion that information technology is farther back than the forepart square.

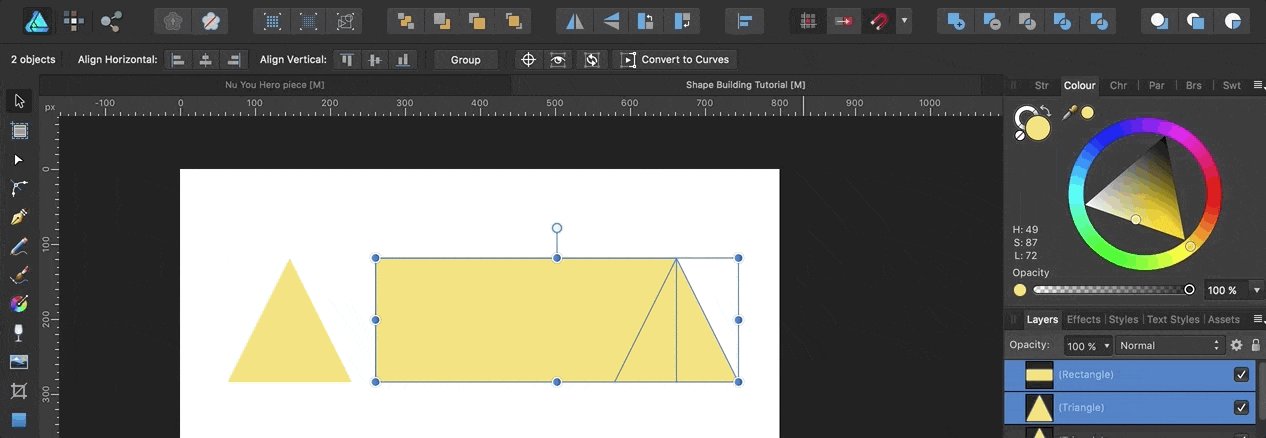
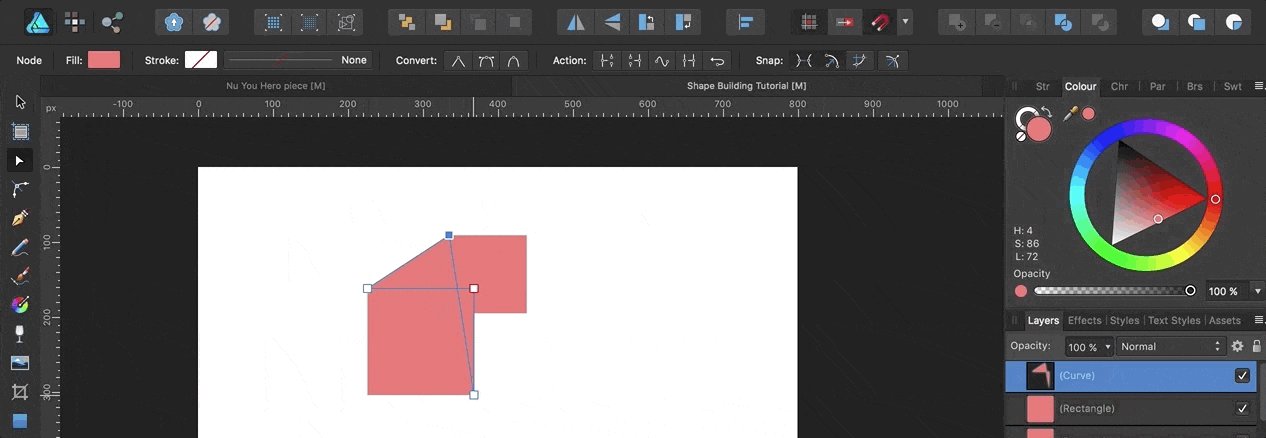
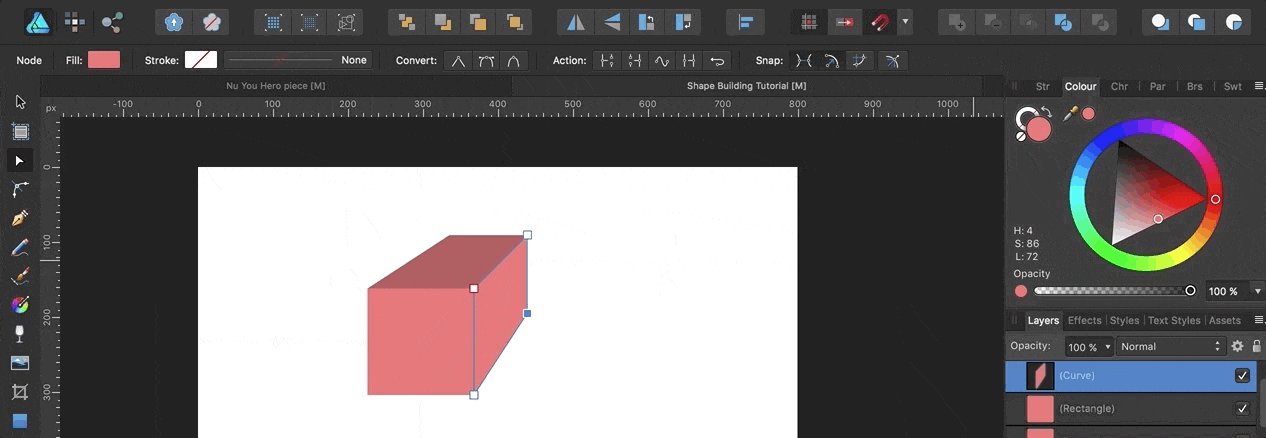
ii: Put a elevation on the shape. The easiest way to do this is by simply copying the front shape, then using the white pick pointer (catechumen the shape to curves get-go in Analogousness Designer) to drag the lesser ii anchor points over to connect with the rear square. As demonstrated beneath..

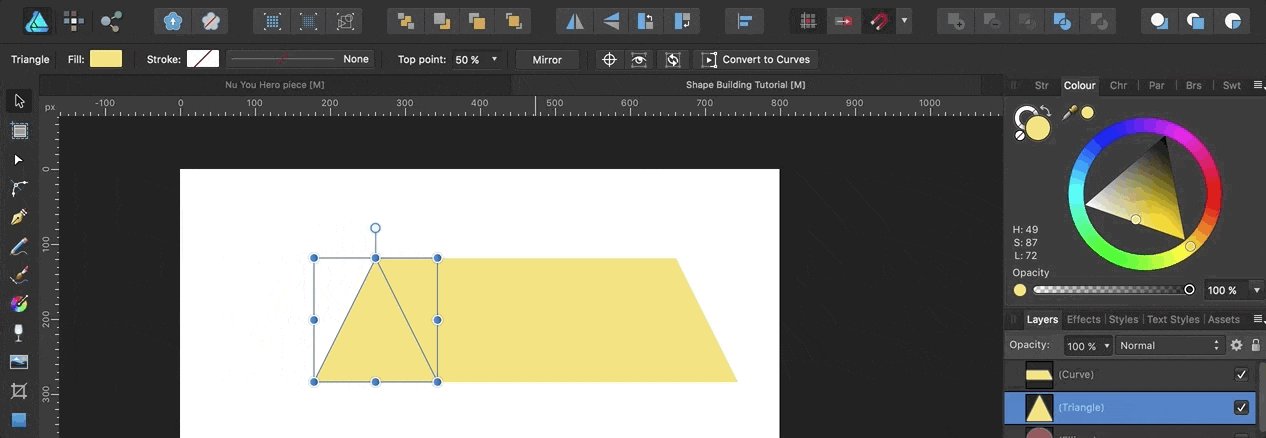
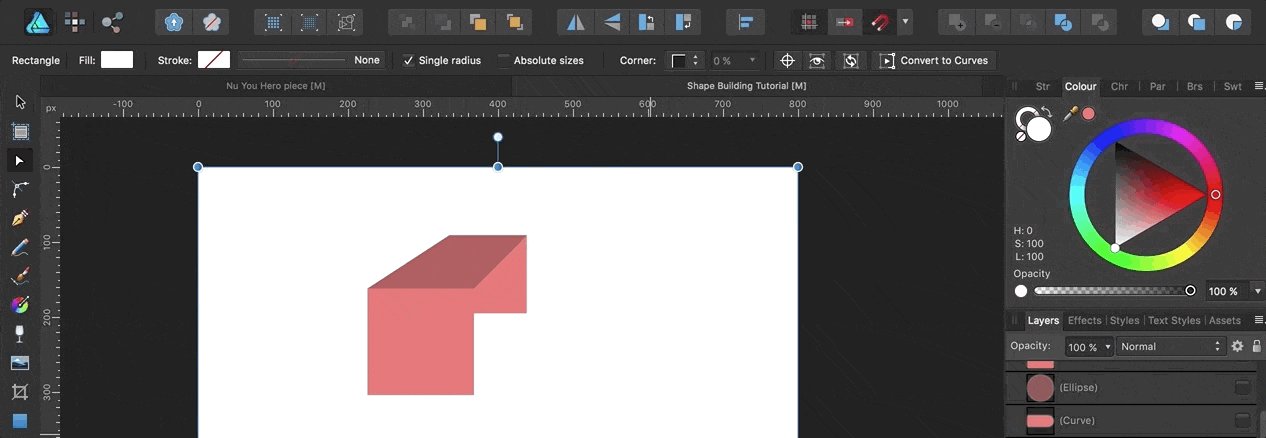
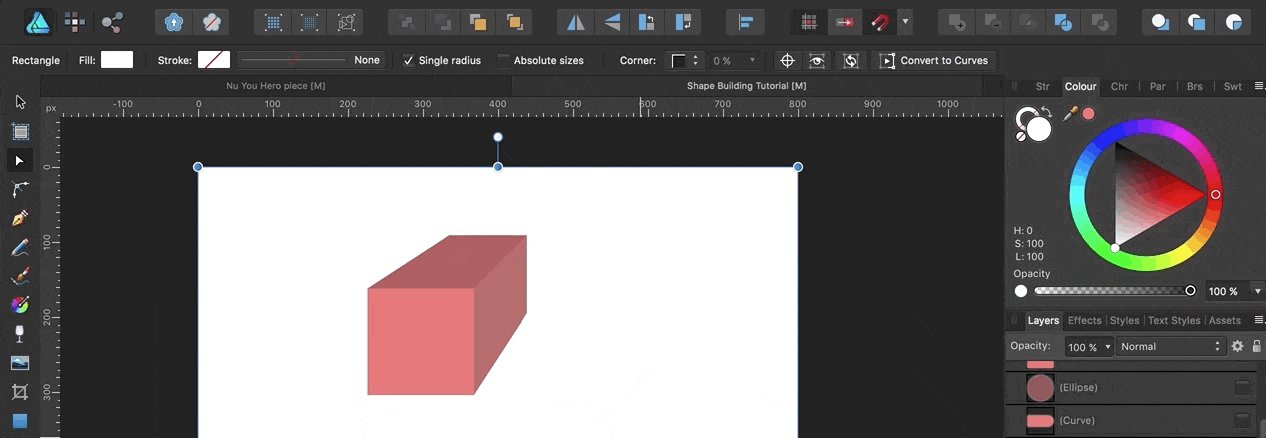
iii: Use the same technique as the peak to create the side, finishing the shape off.

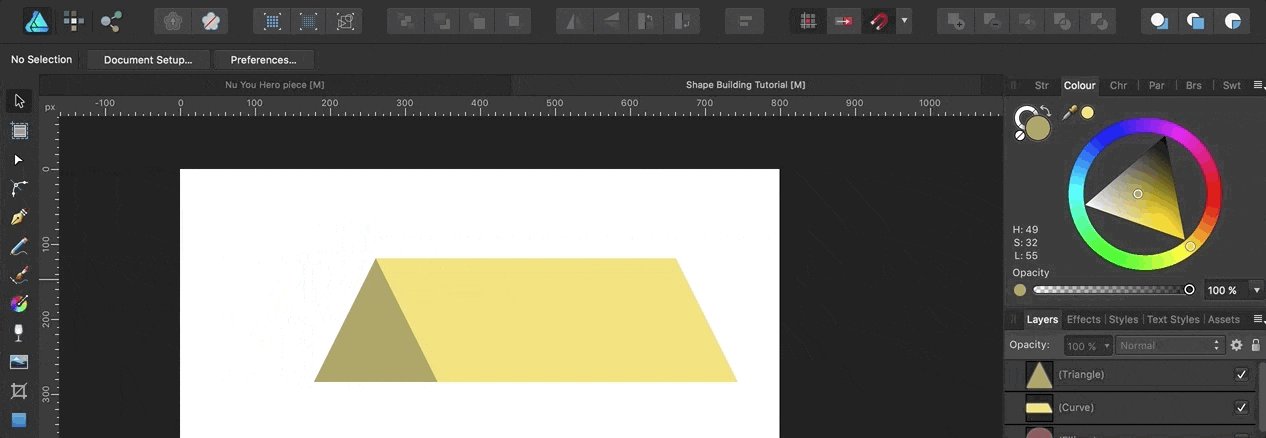
There you have it, a bit of bones foreshortening using purely shape building. This again is an easy starting point, once y'all have this bones technique down you tin experiment much farther and create more advanced shapes, angles and really bring a 3d vector illustration to life.
Utilising gradients
Gradients can exist a very uncomplicated and effective fashion to give your shapes the illusion of three dimensions. Adding a light to dark slope can make your shape await like light is hitting it from a certain direction.
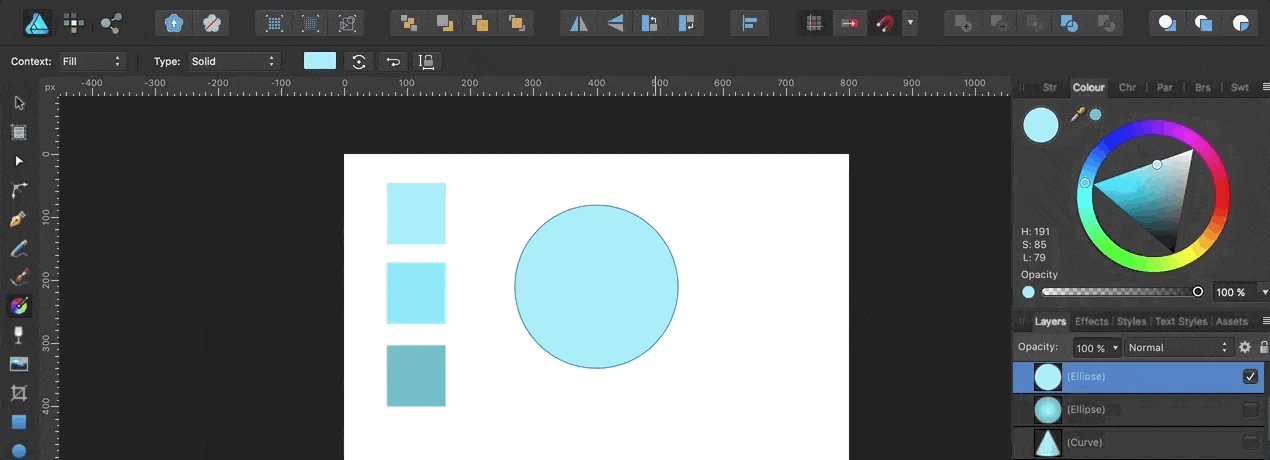
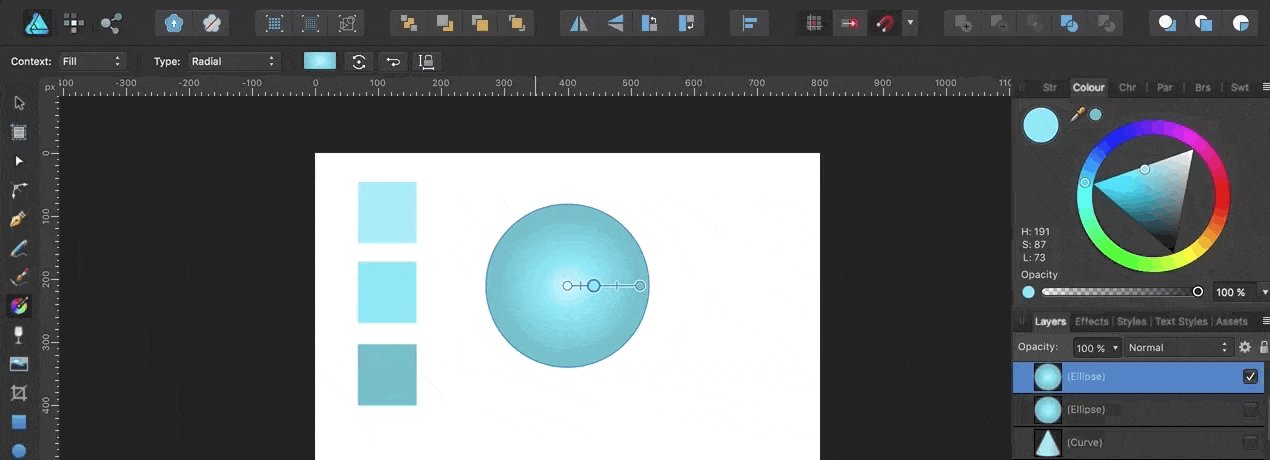
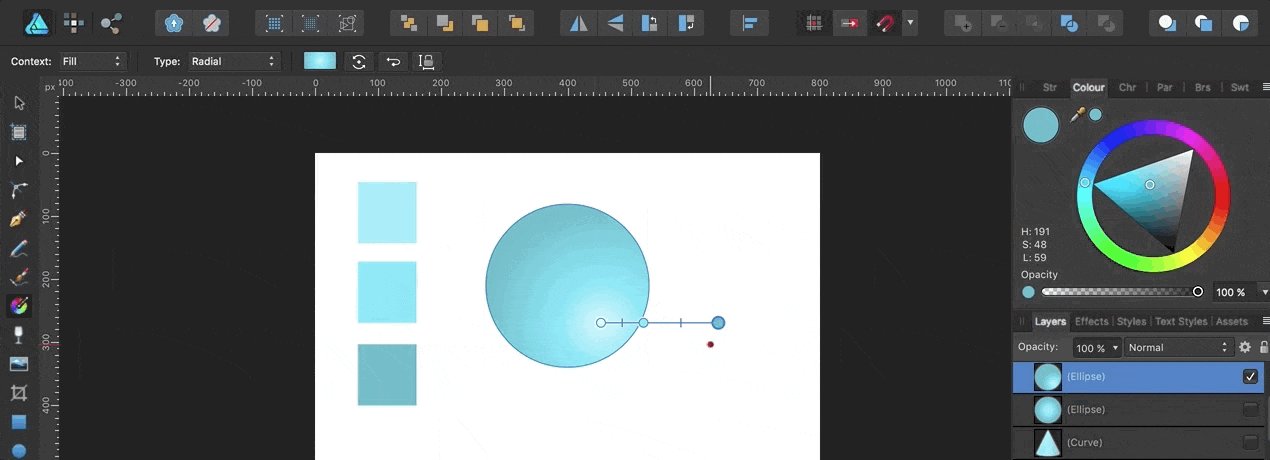
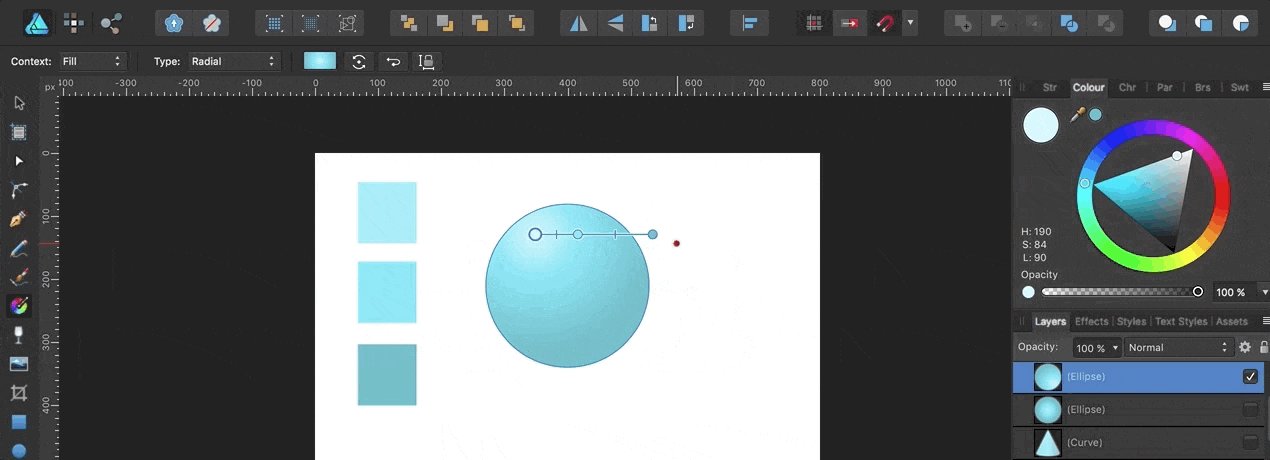
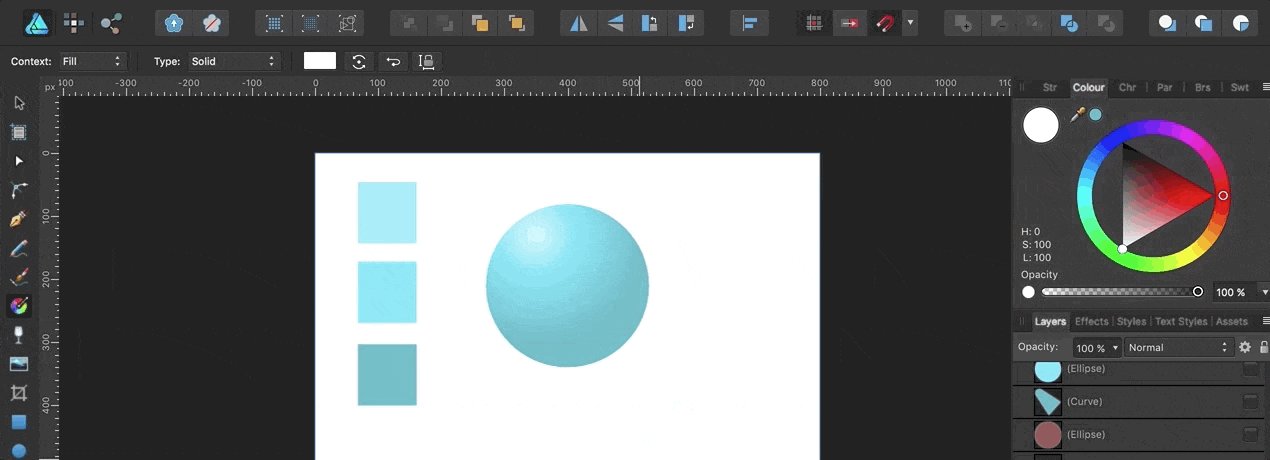
This tranformation is virtually evident when adding a gradient to a boring one-time circumvolve…
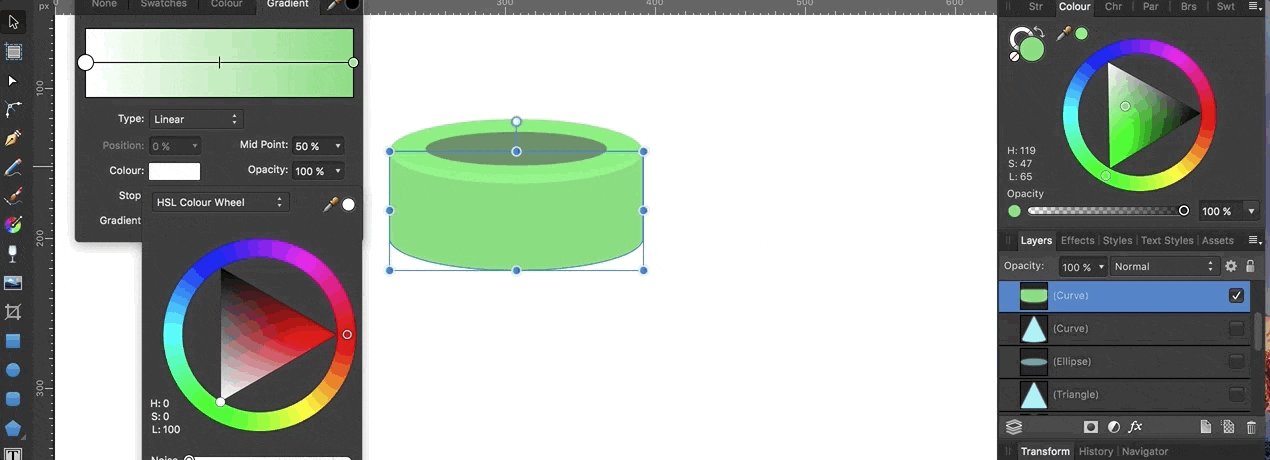
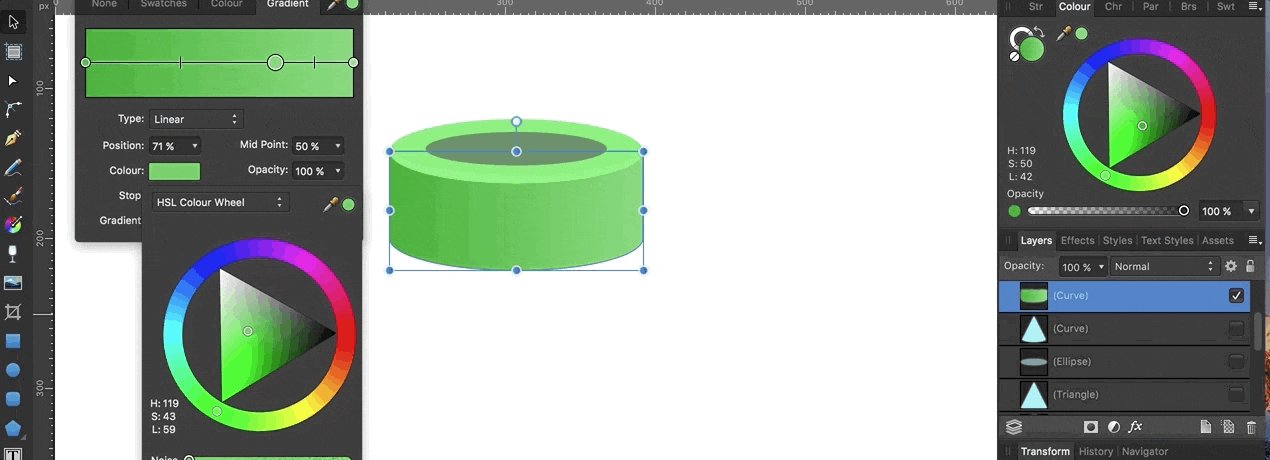
ane. Pick a color, and then pick a lighter tone and darker tone of the same colour.
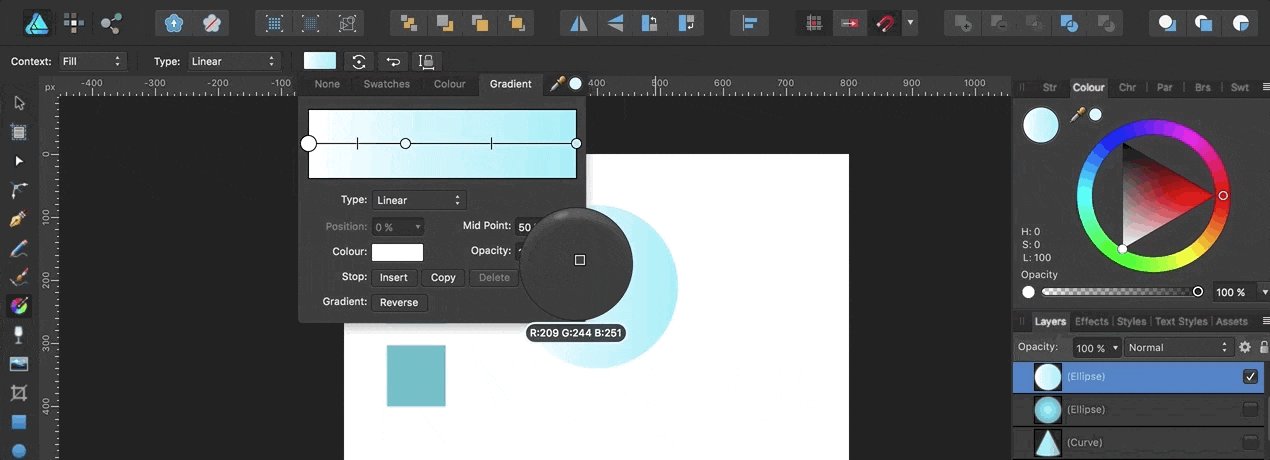
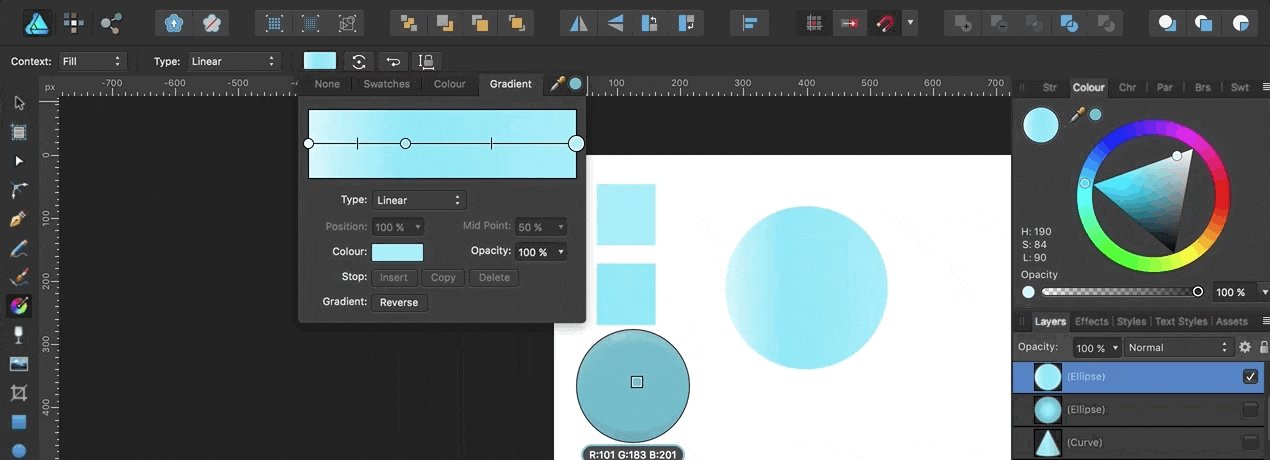
two. You can and then create a gradient using these colours – from light to dark, adjusting the colour positioning in the slope toolbar. You lot want the midtone to be slightly closer to the lighter tone and then adapt this appropriately.

iii. You also want to ensure that the gradient is prepare to radial and not linear. And then drag the gradient so that the light colour is in the position you want the lite to be hitting, with the dark colour on the opposite edges of the circle.

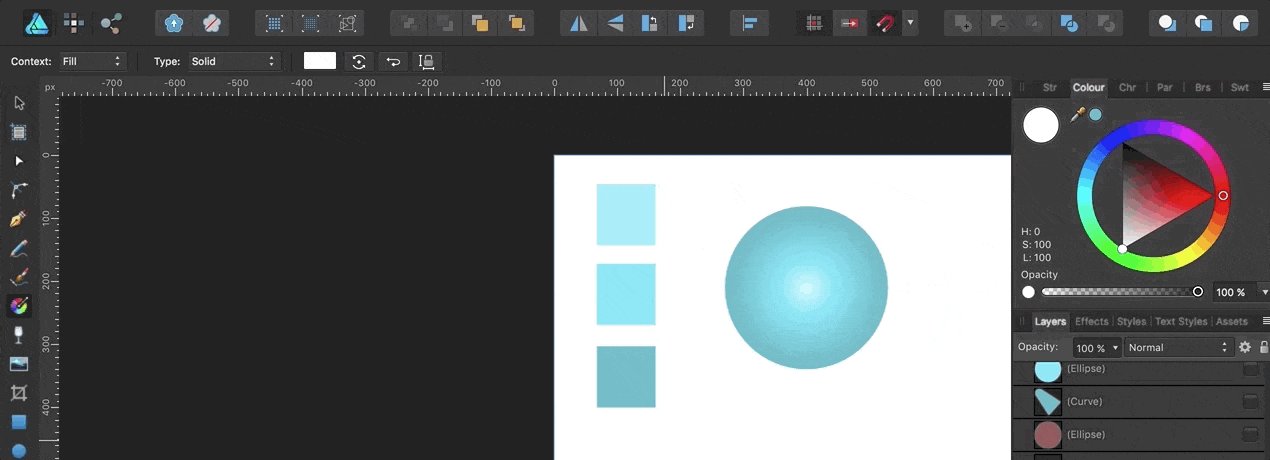
four. You lot tin can so play effectually with the positioning of the slope to requite different light effects. Dragging the alloy position between the colours with the different handles, y'all can alter the indicate where darker/lighter colours come up in. And there you have it, a 3D sphere from a simple circle.
Using shadows and highlights
In this section I'll be using shadows and highlights to enhance a shape that's already 3d, a little bit of extra light or dark on a shape can give the illusion that light is hitting the object in a certain way.
If y'all look at metal or shiny surfaces, y'all'll detect that certain areas that beetle more than will be almost white as they reverberate more than low-cal. The same goes for areas that recede more than others. Thinking about these extra highlights and shadows can add together another level of depth to your bones gradient lighting effects.
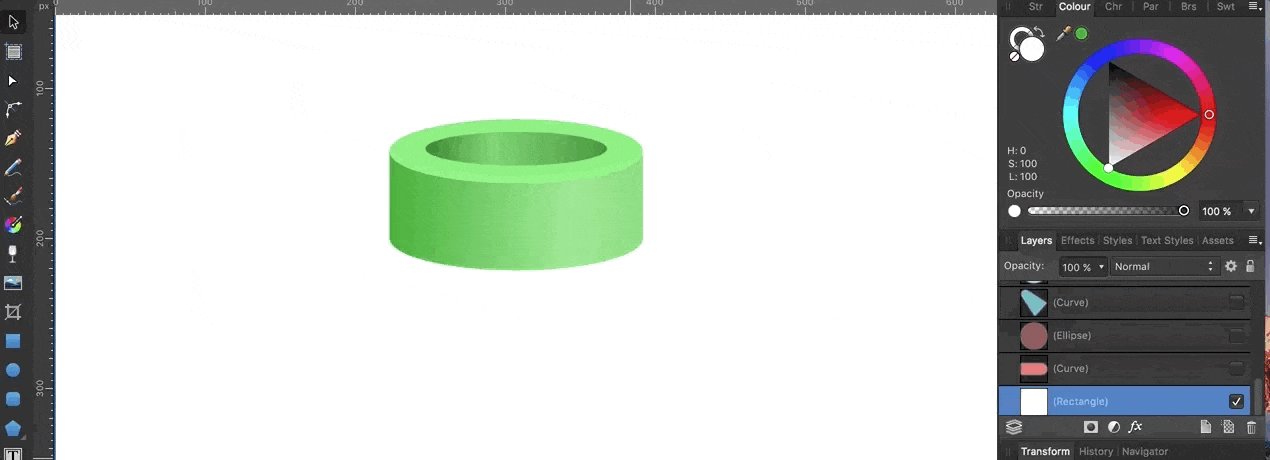
Here'due south the technique in do, permit's make the classic Super Mario pipe from a cylinder shape:
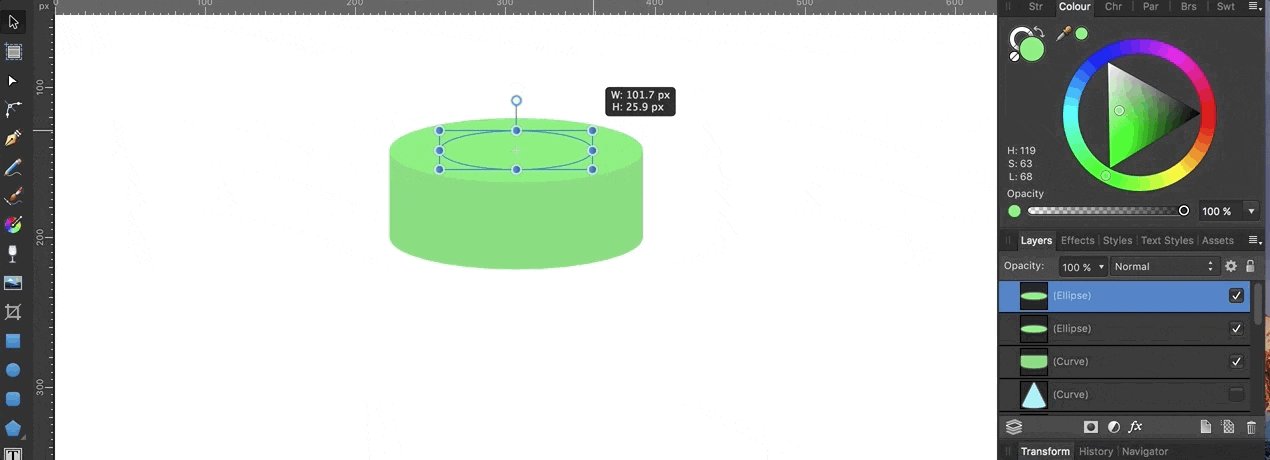
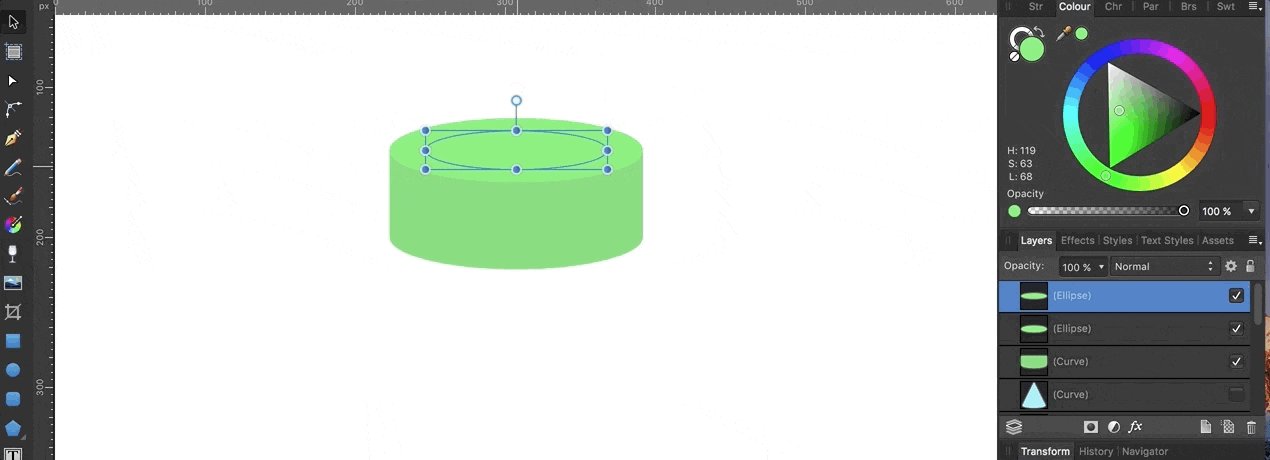
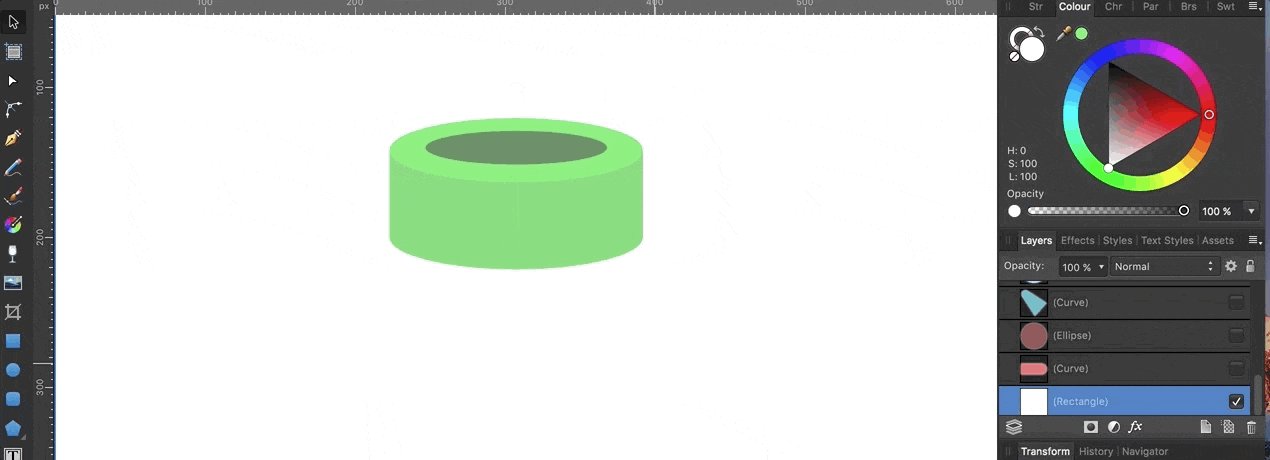
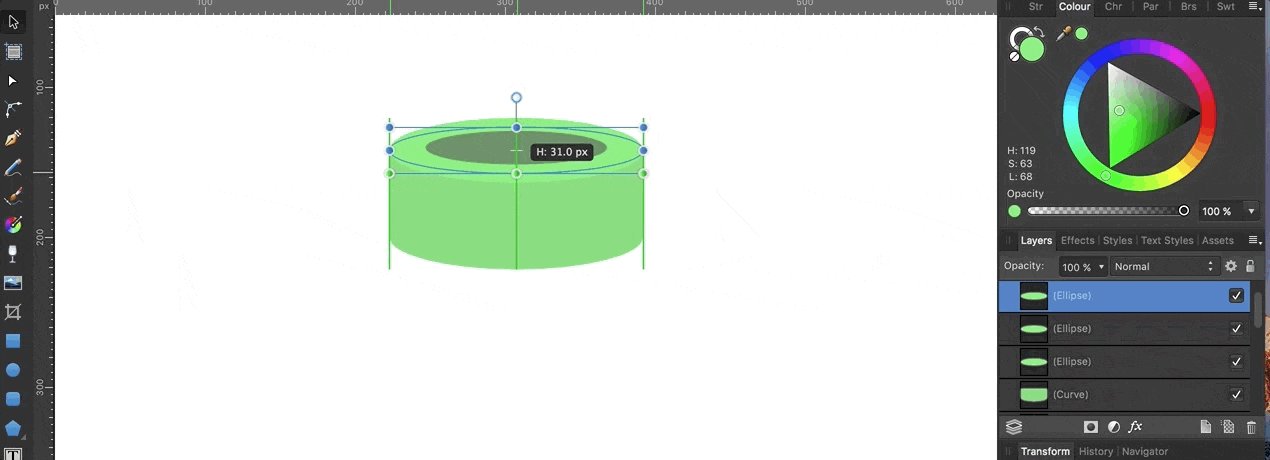
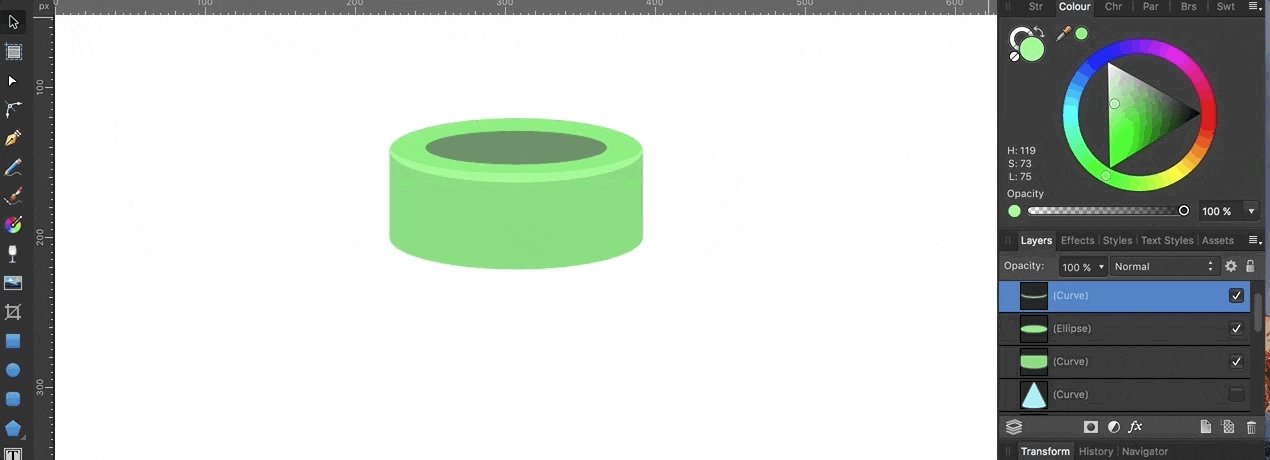
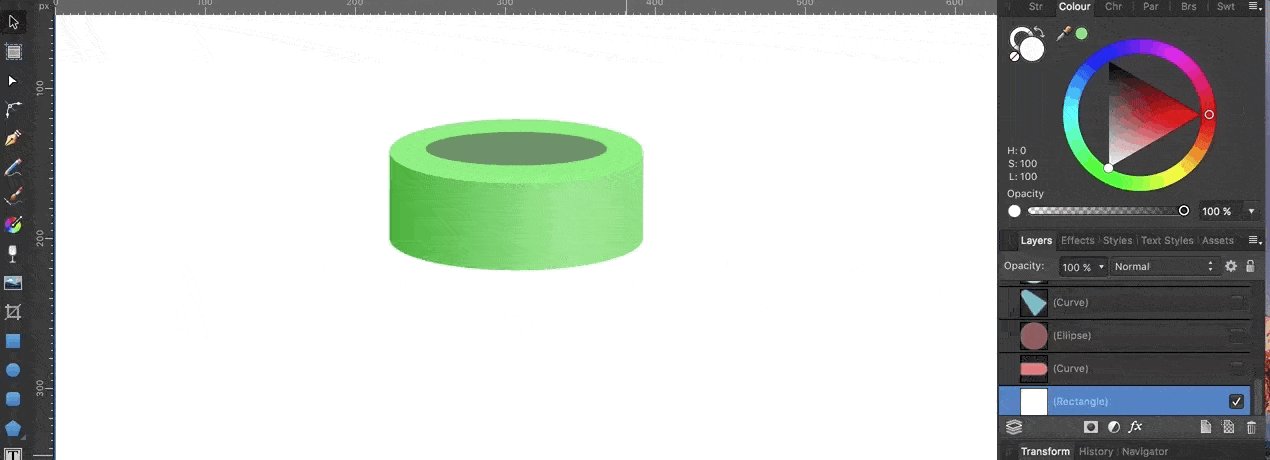
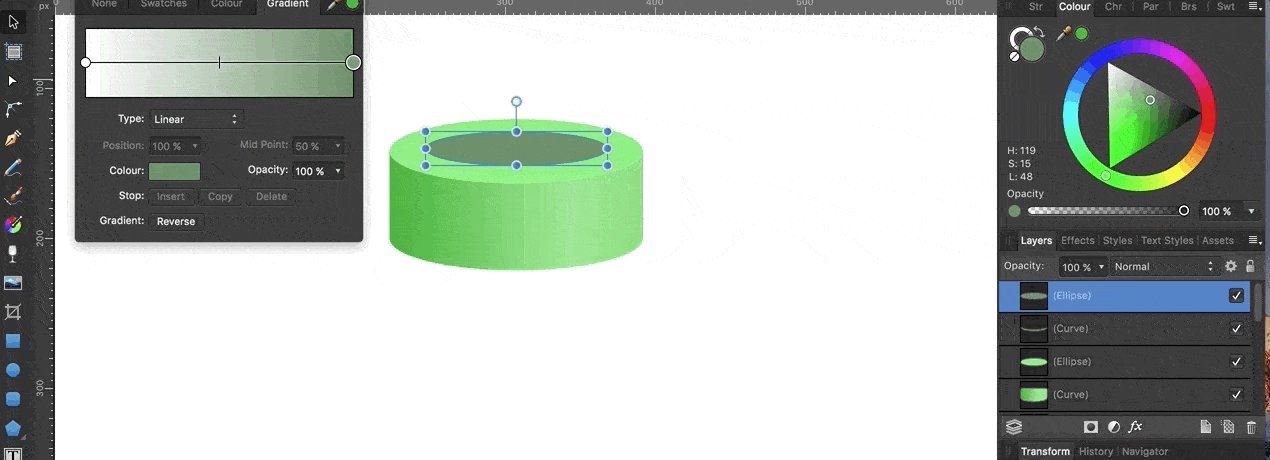
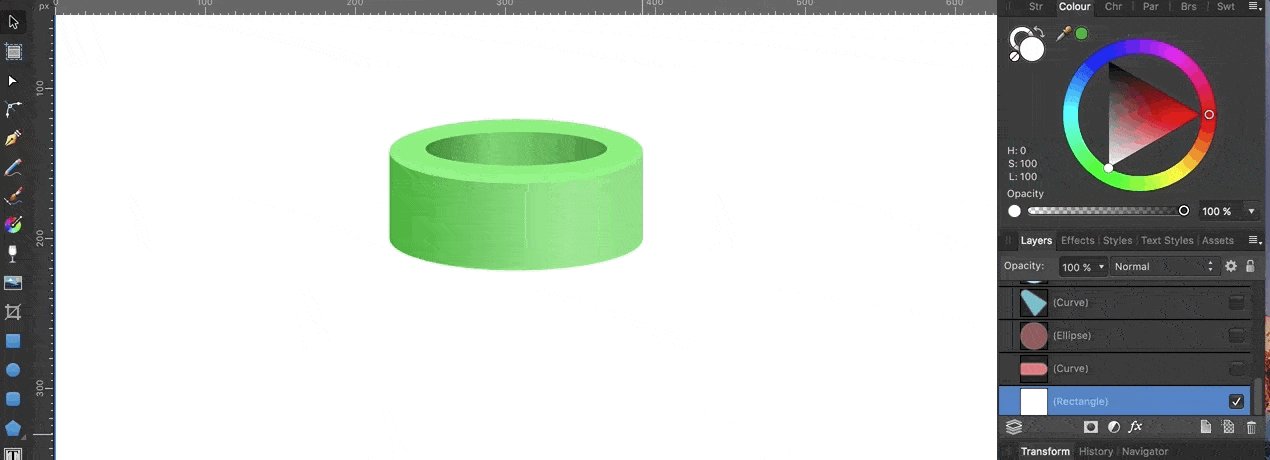
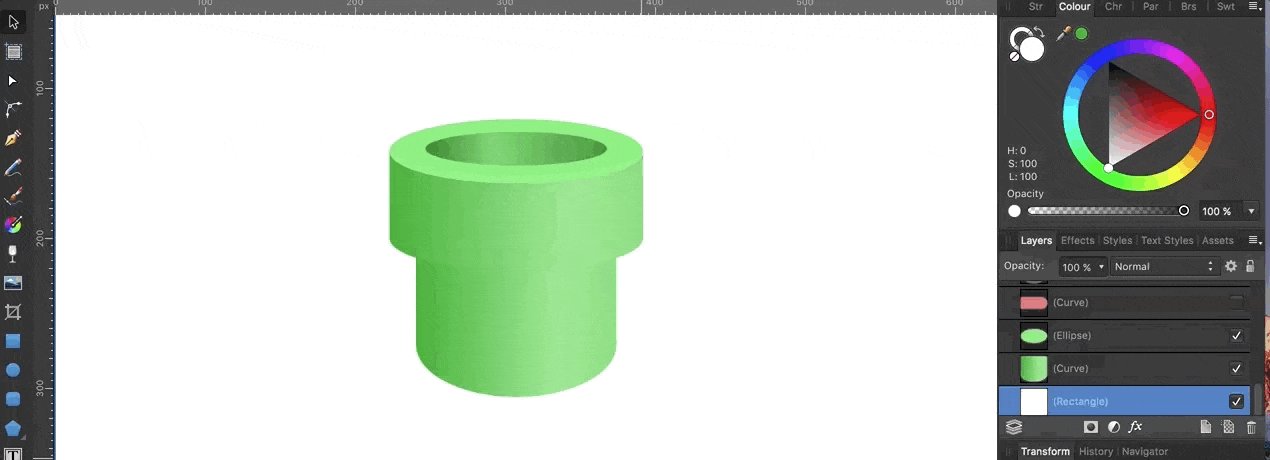
ane. Showtime we start with a cylinder, then nosotros re-create and paste the top circle. Then resize this circle to give the illusion of the the inside of the pipe. As seen beneath…

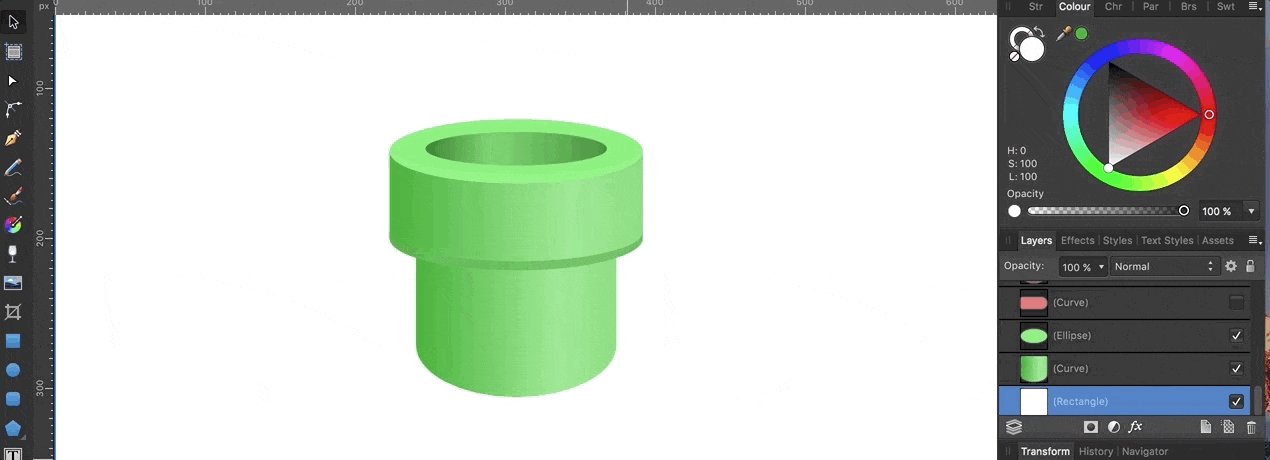
ii. Adjacent let's add our first highlight to the rim of the meridian circle. I find the easiest way is to copy and paste the circle twice… then movement the second pasted circle up slightly. Subtract it from the first pasted shape (as we did in Shape Building Tutorial p1) and this should leave a crescent shape that fits nicely along the border of the rim. Now simply arrange the color. In that location'due south your first highlight.

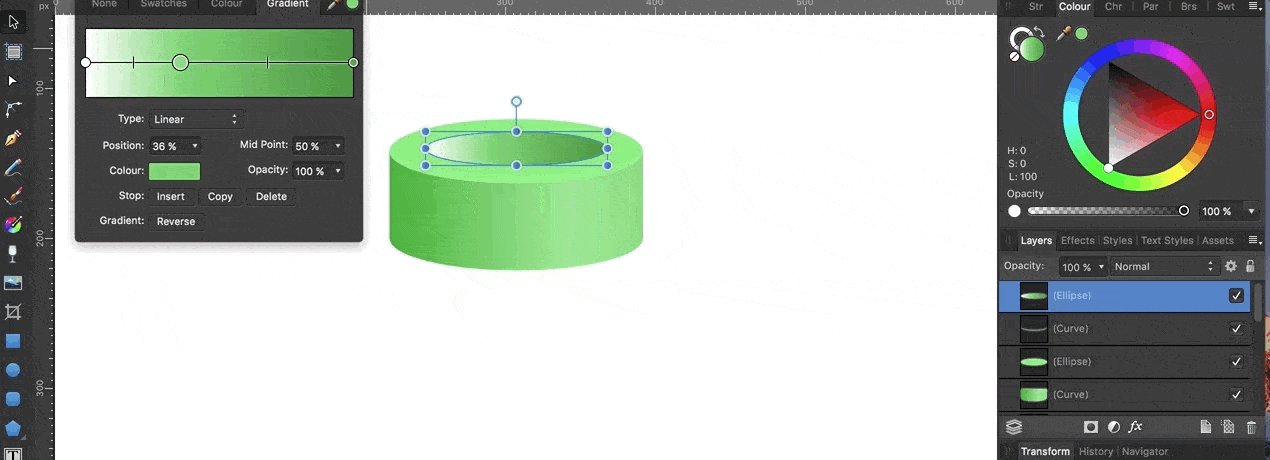
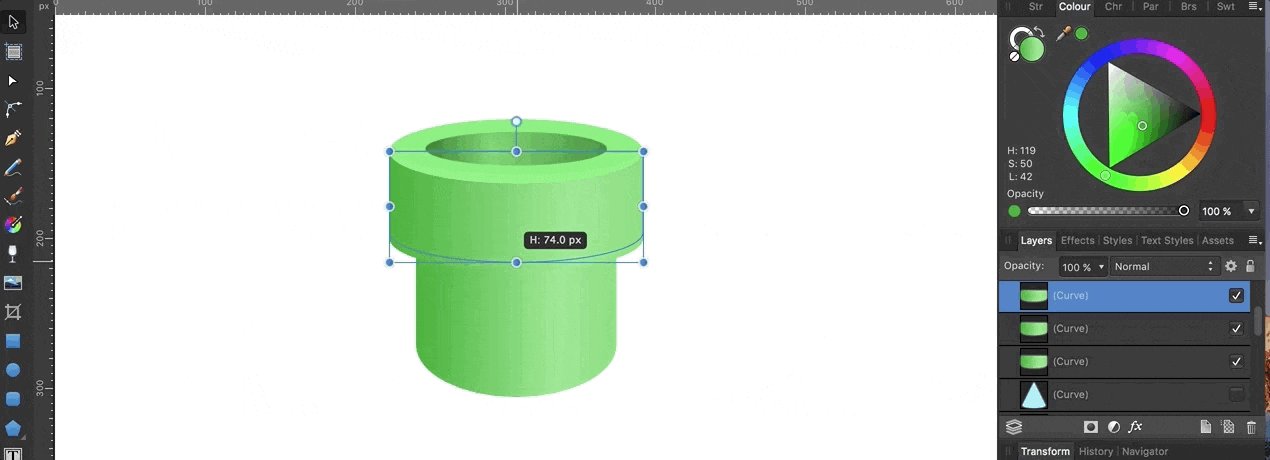
3. Side by side it'south time to give the metallic look that the pipe needs. Y'all can do this by using a gradient of iii or iv colours. I find that with a cylinder shape it'southward all-time to go from dark, to light, to dark once more. This makes it look similar the shape is curved. I tend to add a fourth dramatically brighter tone in to show the lightest point, as with the highlight in the previous footstep.

4. Information technology'southward now time to apply the same effect to the within of the pipe too, this time using darker colours to represent the lack of light.

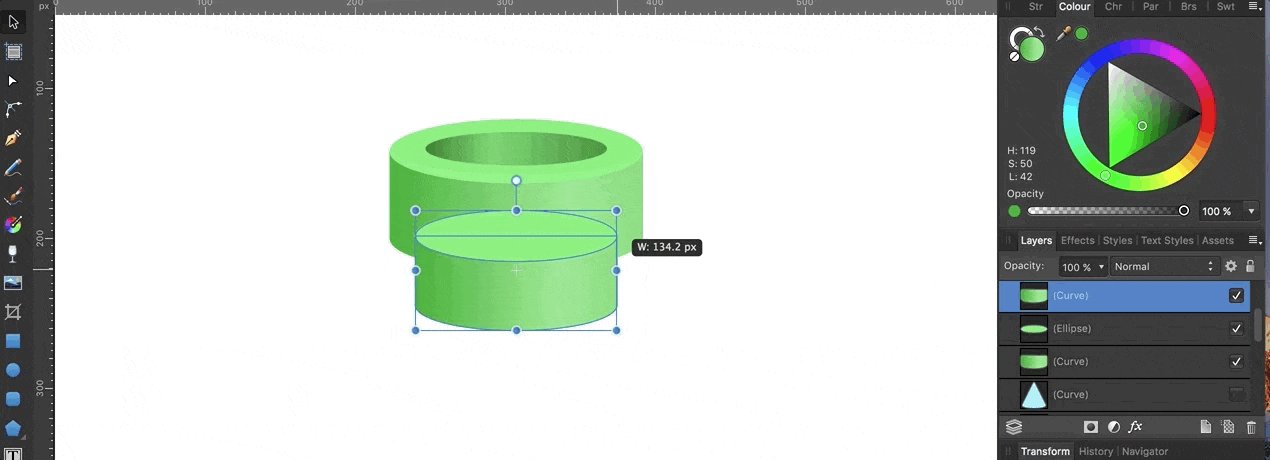
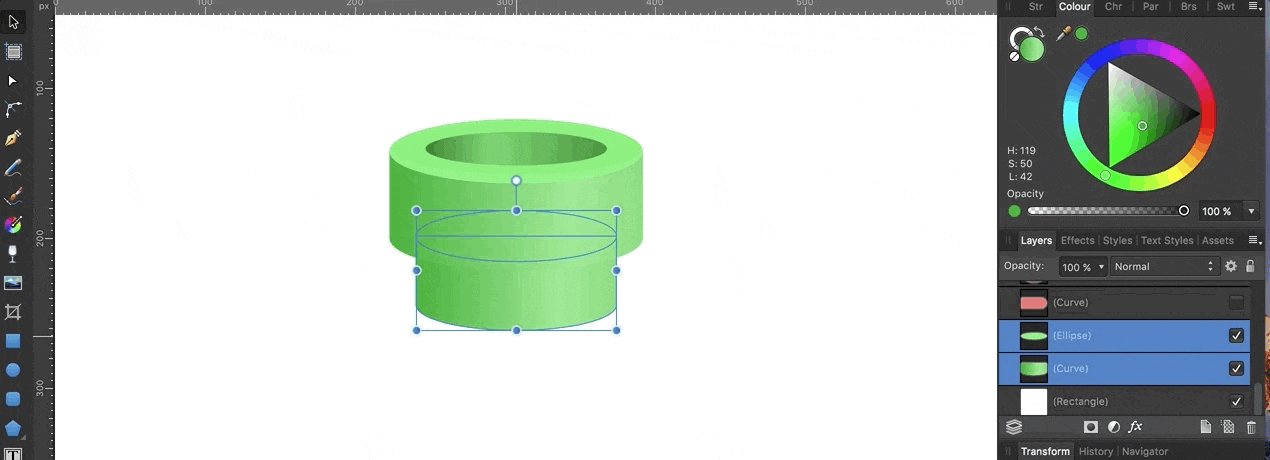
5. Now, it'due south time to create the longer cylinder for the piping itself. I found in this case that the easiest style was to copy the top cylinder and place that underneath, making it narrower and longer. You can nevertheless if you lot wish, create a new cylinder and use the same slope techniques as in the previous steps.

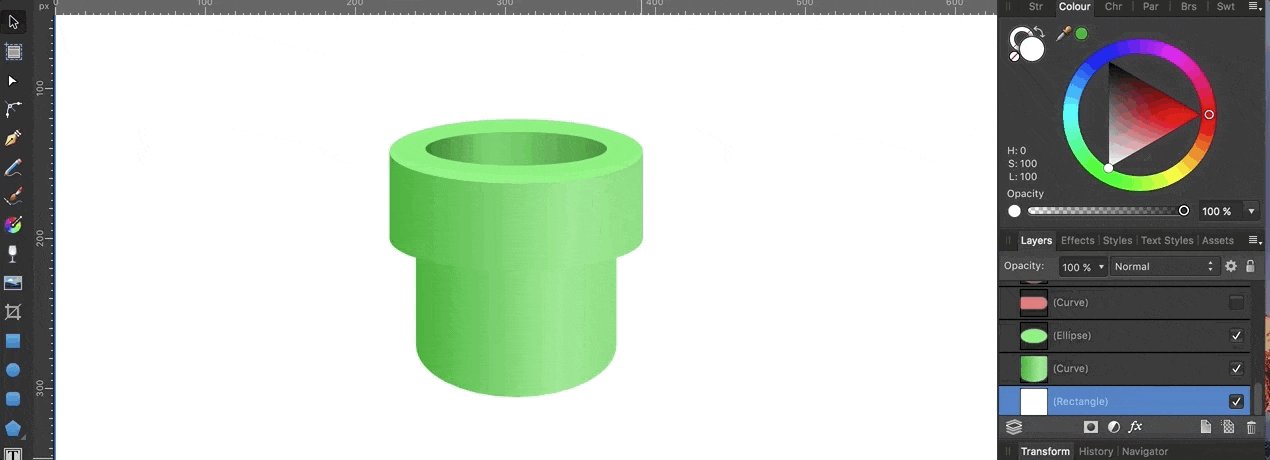
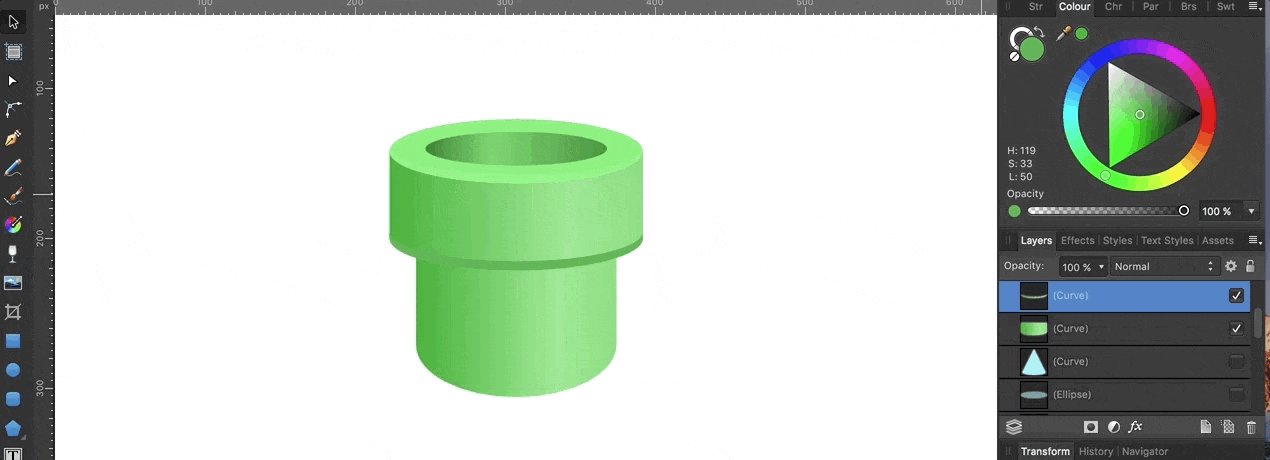
half dozen. As with the highlight in stride 2, the addition of shadows tin really bring a vector cartoon to life. To create this effect but use the same steps as the highlight, but instead of choosing a lighter colour, go darker. I created this outcome beneath past again subtracting one shape from another and altering the colour of the remaining shape.

And there you get, a pipage that Super Mario himself would be proud to leap into.
Put it all together
Have a play around with combinations of gradients and shapes, it's amazing how simple shape building can make more circuitous looking illustrations.
I created Tony Stark'due south "Arc Reactor" from the Fe Man films/comics by combining metallic looking gradients and "glowing" gradients and shapes with minimal lines or pen tool cartoon involved. Here'due south a quick layer by subsequently gif to show how the layering of uncomplicated shapes and gradients tin can create something that looks a footling more avant-garde…

Source: https://www.assisted.co.uk/vector-shape-building-part-two-bringing-3d-shapes-life/